UI培训之Jquery Mobile 学习笔记(三)
更新时间:2016年05月20日17时03分 来源:澳门大阳城APP入口UI培训学院 浏览次数:
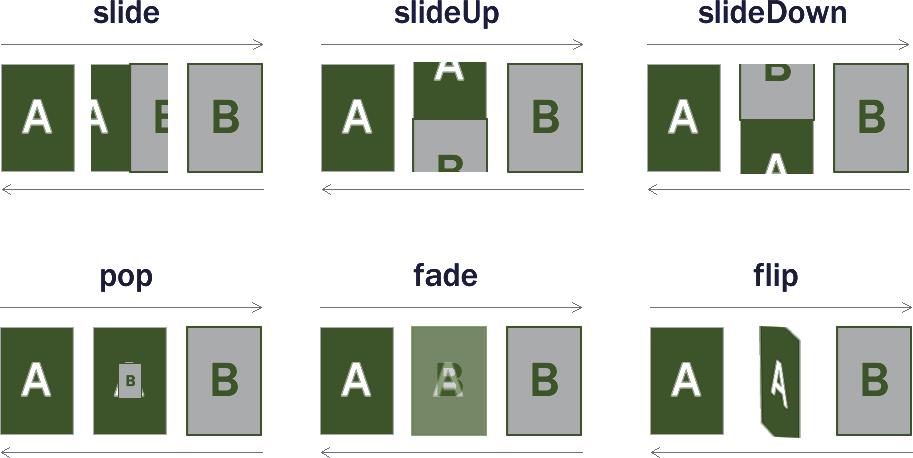
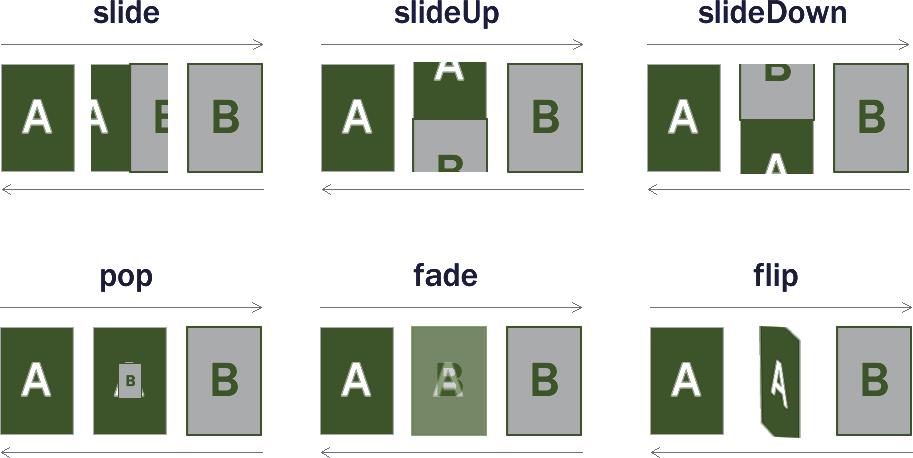
5、页面间的过渡效果: data-transition

data-direction="reverse" 反转过渡效果
对话框
删除此项
打电话
免费呼叫我们!
视频及VoIP呼叫
用 Facetime 呼叫我
发消息
带正文的短消息
发邮件
工具栏定位
固定
data-position="fixed"
全屏
只需在工具栏上定义 data-position="fixed" 并在当前页面 ( data-role 属性值为 page 的元素)上定义 data-fullscreen="true" 。
真实固定
$.mobile.touchOverflowEnabled = true;
强制指定按钮的位置
可以使用 CSS 类:
class="ui-btn-right" 或 class="ui-btn-left" 。
设置按钮图标
data-icon="gear"
导航菜单:

将一个导航栏作为 Web 应用的主导航时,最好将主页作为第一个元素
同时最好在 第一个 a 元素上加上 class="ui-btn-active" 以便将它标记为已选中
可以折叠内容
data-role='collapsible'
data-collapsed="false" 默认折叠:否
可以使用 data-theme 来改变这个可折叠面板的色样。还可以 指定额外的 data-content-theme 属性,这个属性只影响内容
手风琴效果
一 个 带 有 data- role="collapsible-set" 的容器以及一组作为子元素的可折叠面板,这样一次只有一个面板可见
本文版权归澳门大阳城APP入口UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:澳门大阳城APP入口UI培训学院
首发:http://www.itcast.cn/ui

data-direction="reverse" 反转过渡效果
对话框
删除此项
打电话
免费呼叫我们!
视频及VoIP呼叫
用 Facetime 呼叫我
发消息
带正文的短消息
发邮件
工具栏定位
固定
data-position="fixed"
全屏
只需在工具栏上定义 data-position="fixed" 并在当前页面 ( data-role 属性值为 page 的元素)上定义 data-fullscreen="true" 。
真实固定
$.mobile.touchOverflowEnabled = true;
强制指定按钮的位置
可以使用 CSS 类:
class="ui-btn-right" 或 class="ui-btn-left" 。
设置按钮图标
data-icon="gear"

导航菜单:

将一个导航栏作为 Web 应用的主导航时,最好将主页作为第一个元素
同时最好在 第一个 a 元素上加上 class="ui-btn-active" 以便将它标记为已选中
可以折叠内容
data-role='collapsible'
data-collapsed="false" 默认折叠:否
可以使用 data-theme 来改变这个可折叠面板的色样。还可以 指定额外的 data-content-theme 属性,这个属性只影响内容
手风琴效果
一 个 带 有 data- role="collapsible-set" 的容器以及一组作为子元素的可折叠面板,这样一次只有一个面板可见
凌晨时分
凌晨时分
//可折叠内容
告诉记者
//必须有标题
1月5日当天晚上
本文版权归澳门大阳城APP入口UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:澳门大阳城APP入口UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















