Web前端培训:如何使用Iconfont实现字体图标?
更新时间:2019年01月22日16时25分 来源:澳门大阳城APP入口 浏览次数:
首先,我们先看了解一下什么是 IconFont:
IconFont 就是字体图标。严格地说,就是一种字体,但是,这种字体不包含字母或数字,而是包含符号和字形。您可以使用 CSS 设置样式,就像设置常规文本一样,这使得 IconFont 成为 Web 开发时图标的热门选择。
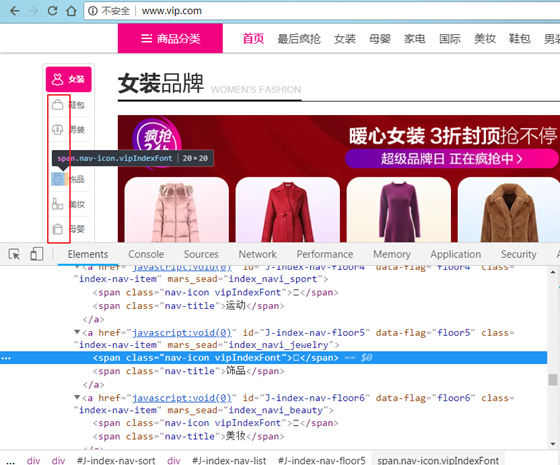
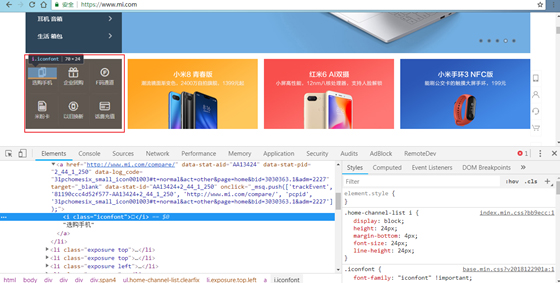
接着,我们来看下网站中哪些地方是用了字体图标的:


IconFont 的产生的背景:
我们都知道,在网页制作中,会经常用到不同的字体,常用的有微软雅黑、宋体、Aria 等等。在我们写css的样式的时候,通过 font-family 可以指定元素的字体名称,我们称这类字体为 WebFont。但是传统的web开发人员的字体选择是有限的。只有少数几种字体可以保证在所有公共系统中都可以使用——这就是所谓的 Web-safe 字体。
IconFont 的使用原理: 来自于 css 的 @font-face 属性。这个属性用来定义一个新的字体,基本用法如下:
@font-face {
font-family:
src:
[font-weight:
[font-style:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















