两张图告诉你什么是盒模型
更新时间:2020年01月10日17时59分 来源:澳门大阳城APP入口 浏览次数:

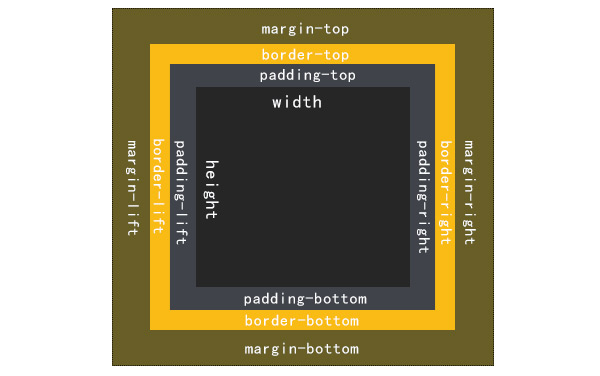
我们生活中常见的手机盒子就可以看作一个盒子模型,如图所示个完整的手机盒子通常包含手机、内填充物和盛装手机的外壳。如果把手机想象成HTML标记,那么手机盒子就是一个CSS盒子模型。内容就是盒子里装的手机;内边距就是怕手机损坏得填充物:边框就是盒子本身外部的壳;外边距就是多个手机盒子排放时空的缝隙。
div英文全称为division,译为中文是“分割、区域”。 盒子的宽与高 网页是由多个盒子排列而成的,每个盒子都有固定的大小,在CSS中使用宽度属性widh和高度属性height控制盒子的大小。widh和height属性值可以是不同单位的数值或相对于父标记的百分比,实际工作中,最常用的属性值是像素值。 相关阅读:什么是实体化三属性? 实体化是指给标记划分区域(画盒子),并通过宽度、高度、背景色这三种属性,让标记形态化,成为一个盒子。需要注意的是,宽度属性wdh和高度属性height仅适用于块级元素,对行内元素无效(

和标记除外)。
猜你喜欢:
前端与移动开发课程最新资讯


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















