应用“display:inline;”样式,使它们从块元素转换为行内元素,对第一个和第三个分别应用“display: inline-block;”和“display:inline;”样式,使它们分别转换为行内块元素和行内元素。示例代码运行效果如图1所示。

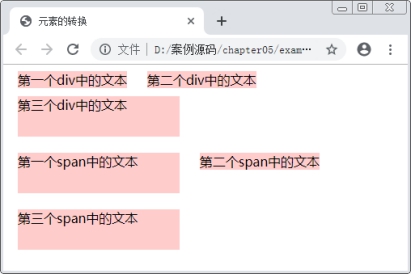
图1 元素的转换
从图1可以看出,前两个
排列在了同一行,靠自身的文本内容支撑其宽高,这是因为它们被转换成了行内元素。而第一个和第三个则按固定的宽高显示,不同的是前者不会独占一行,后者独占一行,这是因为它们分别被转换成了行内块元素和块元素。
在上面的例子中,使用display的相关属性值,可以实现块元素、行内元素和行内块元素之间的转换。如果希望某个元素不被显示,还可以使用“display:none;”进行控制。例如,希望上面例子中的第三个
不被显示,可以在CSS代码中增加如下样式:
.d_three{ display:none;} /*隐藏第三个div*/
保存HTML页面,刷新网页,效果如图2所示。

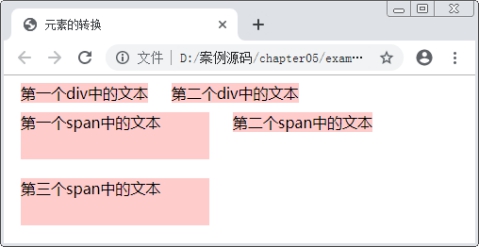
图2 定义display为none后的效果
从图2可以看出,当定义元素的display属性为none时,该元素将从页面消失,不再占用页面空间。
注意:
行内元素只可以定义左右外边距,当定义上下外边距时无效。
猜你喜欢:



















