标签元素对象的集合。需要注意的是,即使页面中只有一个li元素,返回结果仍然是一个集合,如果页面中没有该元素,那么将会返回一个空的集合。 通过第11行代码的输出结果可以看出,lis是一个包含8个li元素的集合对象,这个对象的构造函数是HTMLolletiono第13行代码返回了集合中的第1个上元素。第15~ 17行代码采用遍历的方式依次打印了集合里面的元素对象。 第18 ~ 21行代码演示了element. gelElementsByTagName()的用法,这里的element必须是单个元素对象,不能是一- 个集合,所以需要用document.getElementById0获取元素,再调用方法。第21行代码使用getElementsByTagName()去获取ol中的所有li元素。
3.根据name获取元素
通过name属性来获取元素应使用document.getElementsByName()方法,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。下面我们以复选框为例进行代码演示。
请选择你最喜欢的水果(多选)
在上述代码中,getElementsByName()方法返回的是一个对象集合,使用索引获取元素。fruits[0].checked为true,表示将fruits中的第1个元素的checked属性值设置为true,表示将这一项勾选。浏览器的预览效果如下图所示。

HTML.5新增的获取方式
HTML5中为document对象新增了gelElentsByClassName()、 querySelector()和querSelectorAlI()方法,在使用时需要考虑到浏览器的兼容性问题。接下来我们就来讲解这3种方法的具体使用情况。
1.根据类名获取
document.getElementsByClassName()方法,用于通过类名来获得某些元素集合。下面通过案例代码进行演示。
英语 数学
语文 物理
分别使用getElementsByClassName()方法获取类名为one和two的集合,并分别存储在Ospan1和Ospan2中。使用下标的形式,查找并设置Ospan1数组中下标为0所对应的第1个元素的fontWeight属性为bold,Ospan2 数组中下标为1所对应的第2个元素的background属性为red。浏览器预览效果如下图所示。

2.querySelector()和querySelectorAlI()
querySelector()方法用于返回指定选择器的第一个元素对象。querySelecorAlI()方法用于返回指定选择器的所有元素对象集合。下面通过案例代码进行演示。
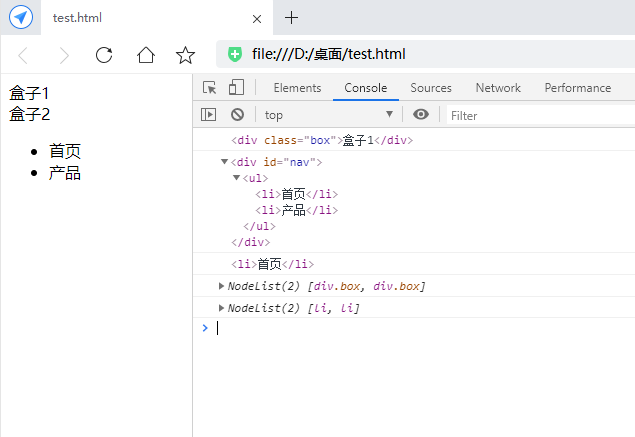
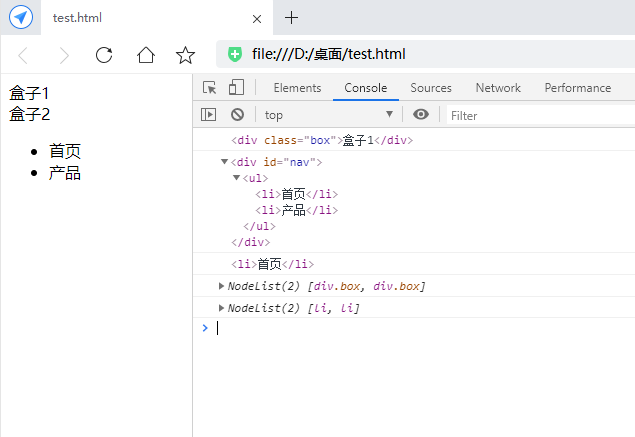
盒子1
盒子2
从上述代码可以看出,在利用querySelector0和querySelectorAl0方法获取操作的无系时,直接书写标签名或CSS选择器名称即可。根据类名获取元素时在类名前面加上“.”,根据id获取元素时在id前面加上“#”。 最后的输出结果如下图所示。

猜你喜欢:
什么是DOM?DOM文档树模型的关键名词解释
BOM有几部分组成?BOM与DOM的区别是什么?
JS中修改this指向的方法有哪些?
Js中深拷贝与浅拷贝的区别
大阳城app官网入口HTML&JS+前端培训课程
 javaee
javaee
 python
python
 web
web
 design
design
 cloud
cloud
 test
test
 c
c
 netmarket
netmarket
 pm
pm
 Linux
Linux
 movies
movies
 robot
robot
 uids
uids
 Python
Python
 jdbc
jdbc

北京校区



















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频