vue组件三大部分: template、script、style
更新时间:2021年10月25日17时30分 来源:大阳城app官网入口 浏览次数:
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质 上就是一个 vue 的组件。每个 .vue 组件都由 3 部分构成,分别是:
⚫ template -> 组件的模板结构
⚫ script -> 组件的 JavaScript 行为
⚫ style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。vue 规定:每个组件对应的模板结构,需要定义到 节点中。
生成一个随机数字: {{ (Math. random() * 10). toFixed(2) }}
我在黑马程序员学习vue. js
这是App根组件
这是副标题
但是,在 vue 3.x 的版本中, 中支持定义多个根节点:
stemplate>
这是App根组件
这是副标题
组件的 script 节点vue 规定:组件内的 script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称,代码如下:
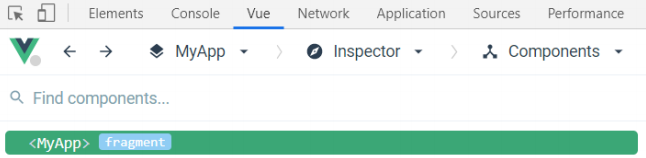
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

script 中的data节点
vue 组件渲染期间需要用到的数据,可以定义在data 节点中:
其中组件中的data 必须是函数,vue 规定:组件中的data 必须是一个函数,不能直接指向一个数据对象。因此在组件中定义data 数据节点时,下面的方式是错误的:
data: { //组件中,不能直接让data 指向一个数据对象(会报错)
count: 0
}
script 中的methods节点
组件中的事件处理函数,必须定义到methods 节点中,示例代码如下:
export default {
name :' MyApp', //组件的名称
data() { //组件的数据
return {
count: 0,
}
},
methods: { //处理函数
addCount() {
this . count++
},
},
}
组件的style 节点
vue 规定:组件内的
其中
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















