let关键字声明变量有哪些好处?
更新时间:2022年01月18日14时17分 来源:大阳城app官网入口 浏览次数:

1. for循环索引值不会泄露
如果在for循环中使用let关键词声明变量,索引值只会在循环体内有效,循环结束后,索引值会被回收;
如果在for循环中使用var关键词声明变量,索引值在循环结束后,索引值仍然可以访问,所以在for循环中使用let关键字声明变量时最合适的。
如下面案例:

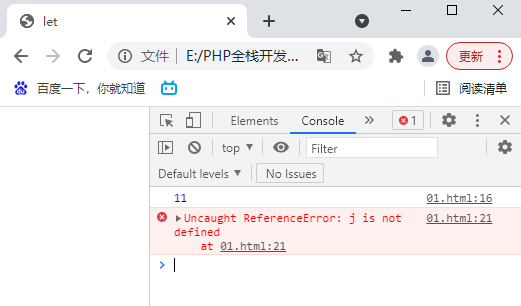
运行结果
2. 可以避免变量提升导致变量覆盖问题
上面代码中,使用var关键字定义了全局变量name,在name_change()函数中输出变量name,但是var关键字存在变量提升,在if代码块内的变量name会提升至函数name_change()函数顶部,导致输出的name覆盖了外层的全局变量name,因此输出“undefined”。
如果使用let定义if代码块儿内的name,那么name变量只在if代码块块内有效,不会影响到全局变量name,所以能够输出“zhang”。
3. 代替立即执行函数IIFE
立即执行函数(Immediately-Invoked Function Expression,简称IIFE)的内部是一个独立的函数级作用域,使用IIFE的目的主要是避免污染当前作用域内的变量,而使用块级作用域则可以直接避免这个问题。
// I IFE 写法
(function () {
var arg = ...;
...
}());
// 块级作用域写法
{
let arg = ...;
...
}
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















