插槽指的是什么?插槽的基础用法体验
更新时间:2023年03月17日15时50分 来源:大阳城app官网入口 浏览次数:
什么是插槽
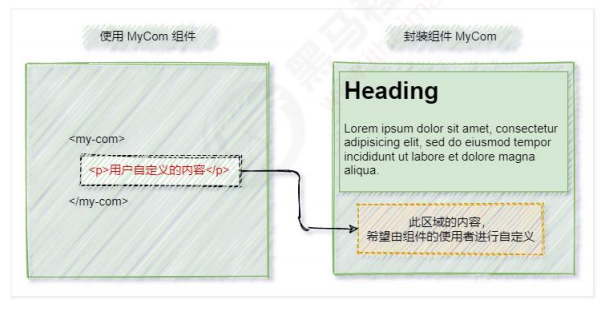
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

这是MyCom1组件的第1个p标签
<!--通过slot标签,为用户预留内容占位符(插槽)-->这是MyCom1组件最后一个p标签
<!-在使用 MyCom1 组件时,为插槽指定具体的内容--> ~~~用户自定义的内容~~~
如果在封装组件时没有预留任何
这是MyCom1组件的第1个p标签
<!--封装组件时吗,没有预留任何插槽-->这是MyCom1组件最后一个p标签
<!--自定义的内容会被丢弃--> ~…-用户自定义的内容~~~
封装组件时,可以为预留的插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
这是MyCom1组件的第1个p标签
这是后备内容 这是MyCom1组件最后一个p标签
具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
<!--我们希望把页头放这里--> <!--我们希望把主要内容放这里-->
注意:没有指定 name 名称的插槽, 会有隐含的名称叫做 “default”。
在向具名插槽提供内容的时候,我们可以在一个元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
滕王阁序
豫章故郡,洪都新府。
星分翼,地按街庐。
襟三江而带五潮,控蛮荆而引瓯越。
落款:王勃
作用域插槽
在封装组件的过程中,可以为预留的插槽绑定 props 数据,这种带有 props 数据的叫做“作用域插槽”。示例代码如下:
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:
<!--1.接收作用域插槽对外提供的数据--> <!--2.使用作用域插槽的数据--> {{scope}}
解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
<!--v-slot:可以简写成#--> <!--作用域插槽对外提供的数据对象,可以通过“解构赋值”简化接收的过程--> {{user.id}} {{user.name}} {{user.state}}


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















