怎样使用select控件制作下拉菜单效果?
更新时间:2021年09月27日17时27分 来源: 浏览次数:

浏览网页时,经常会看到包含多个选项的下拉菜单如选择所在的城市、出生年月、兴趣爱好等。下按菜单,例Vowo日(Vono,示即为一个下拉菜单,当单击下拉符号时,会出现一个选择列表。要想制作这种下拉菜单效果,就需会出用select控件。
使用
在上面的语法中,标记用于在表单中添加一个下拉菜单,标记嵌套在标记中,用于定义下拉菜单中的具体选项,每对中至少应包含一对。
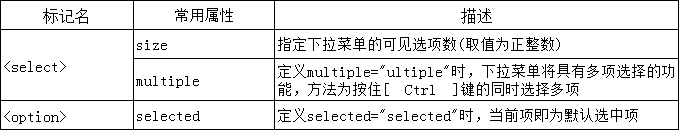
值得一提的是,在HTML中,可以为
表10-8

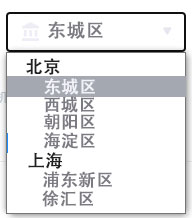
在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,找到相应的选项会更加容易。图10-17所示即为选项分组后的下拉菜单中选选项展示效果。

要想实现图10-17所示的效果,可以在下拉菜单中使用标记,具体示例代码如下:
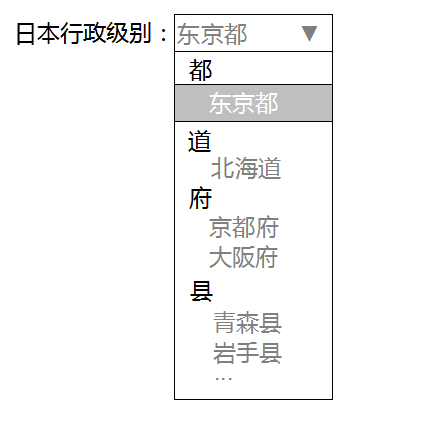
日本行政级别:
示例代码对应效果,当单击下拉符号时,效果如图10-19所示,下拉菜单中的选项被清晰地分组了。

图10-19选项组后的下拉菜单
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















