如何获取和移除DOM对象的属性?
更新时间:2022年07月04日10时45分 来源:大阳城app官网入口 浏览次数:
获取属性
在DOM对象中可以使用“element.属性”的方式来获取内置的属性值,但是DOM对象并不能直接使用点语法获取到自定义属性的值,那么如何获取自定义属性值呢?在DOM中,可以使用getAttribute(属性)方法来返回指定元素的属性值。
下面我们通过案例演示如何获取属性值,示例代码如下。
上述代码中,第5、6行代码分别使用element.属性和element.getAttributeo两种方式获取div元素的内置属性id,输出结果为demo。虽然以上两种方式都可以获取内置属性值,但是在实际运用中推荐使用“element.属性”这种较为简洁的方式。第7行使用getAttribute('index)方式来获取开发者自定义的index属性,输出结果为。
移除属性
在DOM中使用“element.removeAttributef'属性)”的方式来移除元素属性。接下来我们通过案例演示如何移除属性值,示例代码如下。
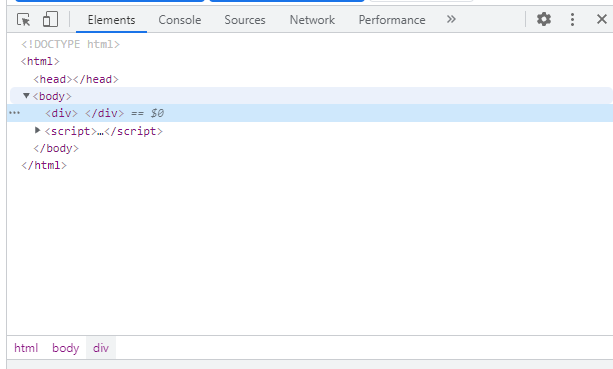
上述代码中,第5~7行代码使用 removeAtribute)方法移除div元素的id、class、 index属性。在浏览器中查看div元素,如图所示。

猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















